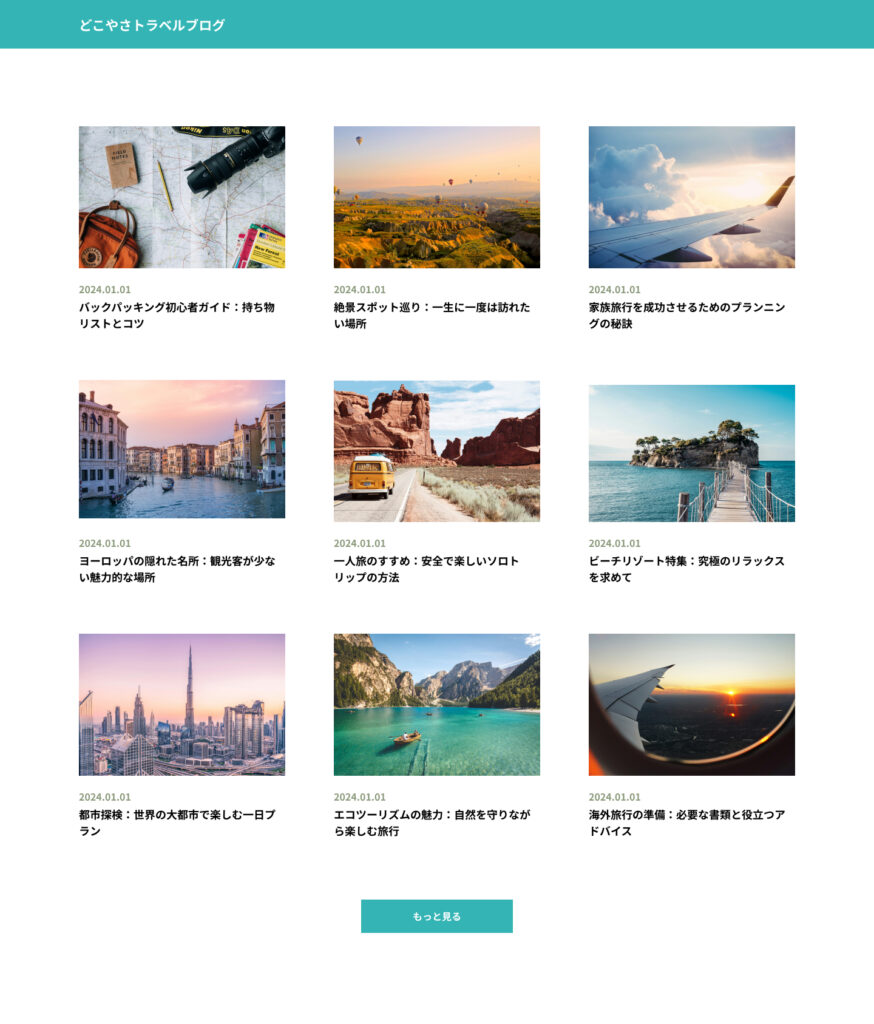
今回の練習問題は、旅行ブログです。
少しWebサイトっぽくなってきましたね!
今回は横並びのレイアウトを練習していきましょう。

横並びのレイアウトは、Progateではfloatを使ったと思いますが、
実はfloatはちょっと昔のコードで、今はほとんど使われることはありません。
代わりにflexやgridを使います。
どの場合にどのコードを使うべきかは、また後ほど記事にしますので少々お待ちいただければと思います。
今回はどちらを使っていただいても大丈夫です!
下記の記事がわかりやすいと思うので、参考にしながら書いてみましょう。
flexについて
gridについて
デザイン
※Figmaのリンクが開きます。
画像はこちらからダウンロードできます。
Figmaからご自身で書き出して使用していただいてもOKです!

ボタンや記事など、クリックできそうなところは
aタグでコーディングしていきましょう!
ヒント(クリックで開きます)
flexもgridも、要素の間の余白はgap: ○pxで指定することができます!
解答コード
解答コードはこちらからダウンロードしてください。
解答コードではgridとflex両方のパターンを載せています。
どちらを使用していただいても大丈夫です!

Webサイトも作れるようになってきましたね!
横並びのレイアウトはどんなWebサイトでも必ず1度は使われているので、
今後もたくさん練習していきましょう!