文字や画像の周りなどに余白を作るmarginとpadding、どっちを使ったらいいのか迷ったことはありませんか?
この記事では、marginとpaddingの違いについて説明していきます。
marginとpaddingの違い
marginは要素の外側の余白、paddingは要素の内側の余白を作るときに使います。
例えば次のデザインをコーディングするとき、どこをmarginにしてどこをpaddingにするでしょう?
ちょっと考えてみてから、スクロールしてください。

↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
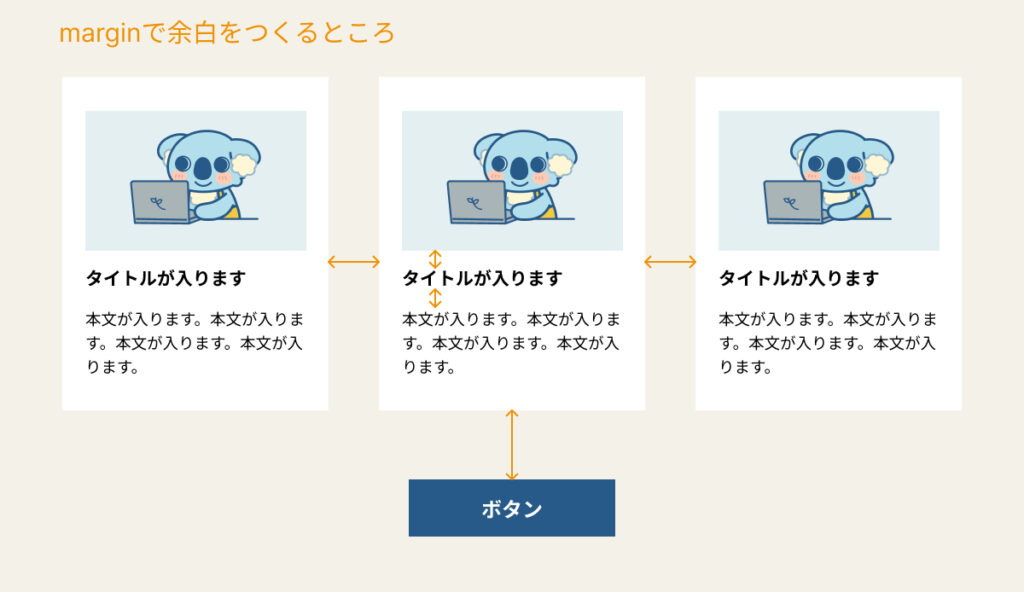
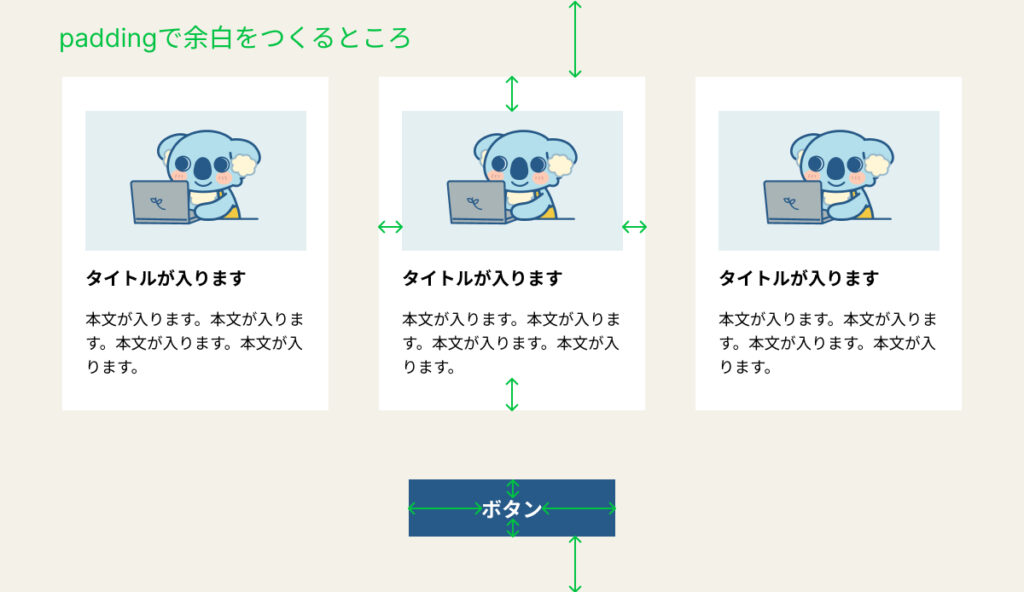
考え方は実装者によって色々ありますが、私は次のように使い分けるようにしています。


最初のうちは、余白部分にも背景色がつくかどうかで判断すると分かりやすいです。
CSSでbackground-colorを指定したときに、paddingで作った余白は要素の一部として認識されるので背景色がつきますが、marginで作った余白には背景色はつきません。
そのため、ボタンや記事カードなどの内側の余白はpaddingで作っておく必要があります。
セクション間の上下の余白は、marginで指定する方法とpaddingで指定する方法どちらもありますが、
背景色の指定が必要な場合はpaddingで指定する必要があるのです。
まとめ
marginは外側の余白、paddingは内側の余白ということが、イメージしやすくなったでしょうか?
まだピンと来ない場合は、検証ツールなどで他のサイトを見て、
余白を何で指定しているのか見てみてもいいかもしれません。
一緒にたくさんコーディングして、少しずつ慣れていきましょう!

下記の練習問題で、先ほどの問題と似たようなレイアウトのデザインをご用意しています。
良かったらこちらで復習してみてくださいね。