オシャレなサイトには影が効果的に使われています。
しかし、box-shadow、drop-shadow、text-shadowなど
影の付け方はいろいろあってどれを使うべきか
迷ってしまうこともあるのではないでしょうか。
この記事では、それぞれのCSSの使い方や違いを詳しく説明していきます!
box-shadowとは?
box-shadowは、要素の周りに
影を付けるためのCSSプロパティです。
画像やボタン、カードなどに影を付けるときに使います。
.btn {
box-shadow: 10px 10px 5px rgba(0, 0, 0, 0.5);
}
上記の例では、要素に右下方向へ10pxずつ、
5pxのぼかしを持つ半透明の黒い影を付けています。
こちらのジェネレーターで、それぞれの値によって
影がどのように変化するかを
ぜひ触って確かめてみてください!↓

いろいろ数字を変えてみると理解が深まりますよ!
filter:drop-shadowとは?
drop-shadowは主にfilter:drop-shadow()というように
filterプロパティと組み合わせて使われます。
.image {
filter: drop-shadow(10px 10px 5px rgba(0, 0, 0, 0.5));
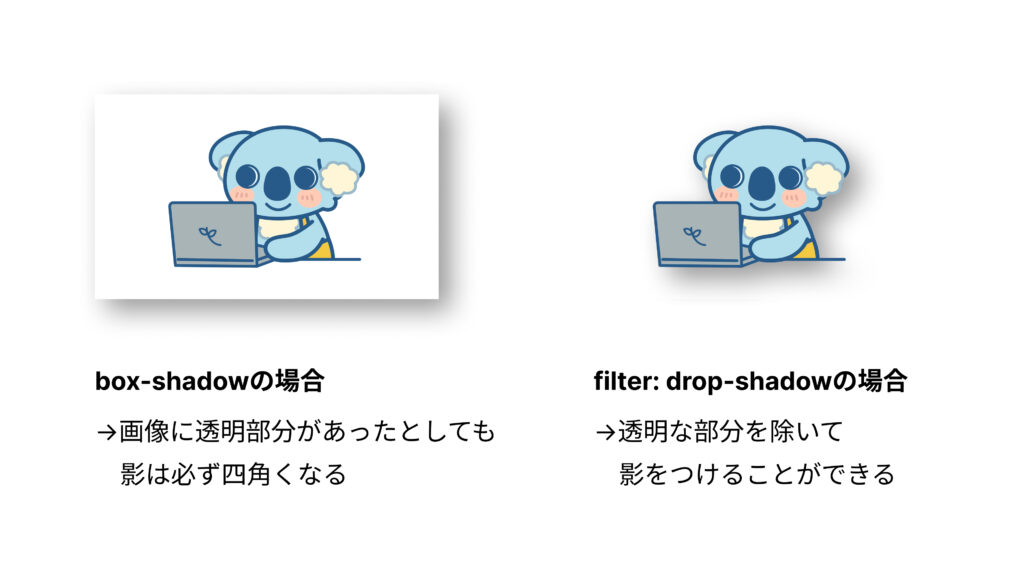
}box-shadowとの違い
box-shadowとの大きな違いは、
drop-shadowは画像やSVGなどの透明部分にも影を適用できる点です!
例えば、背景が透過されたPNG画像に影を付けてみると、
下記のような違いがあります!

付けたい影の形が四角以外の場合は、
drop-shadowを使いましょう!
↓PNGって何だっけ?と思った方はこちら!
text-shadowとは?
これまでは画像やボタン、カードなどに影を付ける場合を考えてきましたが、
文字に影を付けたい場合は、text-shadowを使います。
.text {
text-shadow: 2px 2px 3px rgba(0, 0, 0, 0.5);
}
この例では、文字に右下方向へ2pxずつ、
3pxのぼかしを持つ半透明の黒い影を付けています。

テキストの影はtext-shadow!
覚えやすいですね。
まとめ
各プロパティの使い方をまとめます!
- box-shadow:画像、ボタン、カードに四角い影を付ける。
- drop-shadow:要素の形状に沿って影を付ける。透明な部分をもつ画像や、四角以外の形の要素に使う。
- text-shadow:文字に影を付ける。
適切なプロパティを使って、綺麗に影をつけていきましょう!